WordPressテーマのSWELLは本当に優秀で、追加するCSSもほとんどありません。が、たまに追加したほうがいいことも。今回は何をするためにどんなCSSを追加したかまとめました。リアルタイム更新!
あわせて読みたい


【WordPress】SWELLで使用しているプラグイン リアルタイム更新
このサイトはWordPressテーマであるSWELLを使っています。TCDからSWELLに乗り換えた際に、プラグインも整理しました。サイトテーマが優秀だと、導入するプラグインも少なくて済むのが嬉しい!私が現在使用しているプラグインを大公開します。随時更新!
目次
reCAPTCHAのロゴ(バッジ)を非表示にするCSS
reCAPTCHA v3というシステムを導入すると、スパムコメントや迷惑メールがほとんどブロックできます。が、そのままの設定だとreCAPTCHAのロゴがサイトの右下にずーっと表示されててうっとおしい…。フッターメニューも隠れてしまうので、非表示することにしました。
 はなまるなちゃれ
はなまるなちゃれContact Form7を使っている人におすすめの方法
JIKORICH




【Google推奨】reCAPTCHAのロゴを非表示にする方法【画像で解説】 | JIKORICH
reCAPTCHAのロゴマークが邪魔、このロゴマークを非表示にする方法はないの!? reCAPTCHA V3のロゴを非表示にしたいサイトが重くなるプラグインは使いたくない初心者でも簡…
投稿リストブロックを2番目から表示させるCSS
投稿リストブロックをこんな表示にすると、カード型とリスト型の記事がひとつ重複してしまう…これを防ぐために、リスト型表示の投稿にCSSを追加し、最新記事の2番目以降を表示させるようにしました!
やさしんぷるデザイン




【アレンジいろいろ】SWELLの投稿リストを使った記事一覧デザイン5選 | やさしんぷるデザイン
WordPressテーマSWELLの高機能な「投稿リスト」ブロック。独自のカスタマイズで、記事一覧デザインのアレンジアイデアをたくさん紹介します。
スマホで3カラムを維持するCSS





2列に表示するとこまではボタンひとつなんだけど…まだ場所とりすぎだ~
WordPressのGutenbergには、5.3以降から標準装備として画面を分割する機能がついています。
PCは3カラム、スマホは2カラムまで分割対応。でも…ボタンを3カラム以上で表示したい!と思って以下の記事を参考に追加。
アスリーマン




【WordPress】スマホでも2カラム・3カラムを維持するCSS【コピペOK】
グーテンベルクの標準装備として、2カラムや3カラムに分割する事ができるようになりましたが、スマホでは1カラムの縦並び…。 2カラムを維持してほしい。メチャクチャ簡単に…
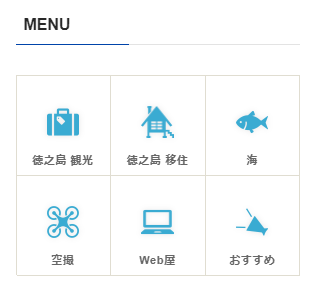
ボックスナビゲーションを設置するCSS




追尾スマホ開閉メニューには、目次の下にカテゴリ別メニューを設置しました。ただの文字より目に飛び込んできて、回遊率UPするかな??期待です!
ぽんひろ.com




ボックス分けされたナビを作る!回遊率をアップしよう!
区分けされたナビゲーションをHTMLとCSSで作ります。単純なグローバルナビゲーションよりも視認性が高く、スマホでタップしやすいのでユーザーに優しいインタフェースにな…








コメント